Salreo
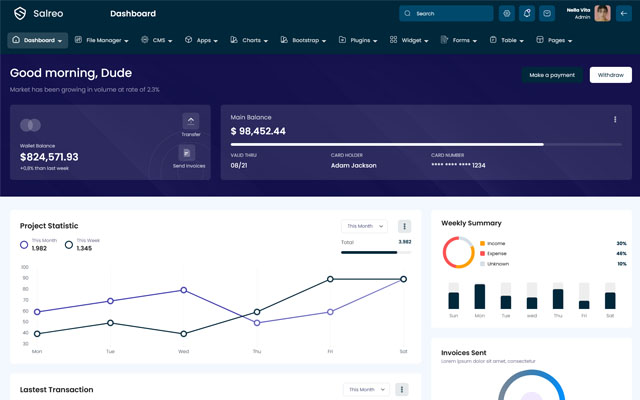
Salreo React Crypto Trading UI Admin Template
Thank you for purchasing this React template.
Installation & Setup -
1.- Install npm
It will create 'node_module' folder in this all dependency files will be install with this command.
npm install
npm install
2.- Run Project
With is command file will be compiled and it will be loaded on local server `http://localhost:3000`.
npm start
npm start
3.- Production Build
Builds the app for production to the `build` folder. Run the following command in your terminal
npm run build
4.- Note
To get more help on the React.js checkout React
5.- Further help
You can learn more in the Create React App Documentation To learn React, check out the React Documentation.
Sass Compile -
1.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
2.- Write Node-sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command
"scripts": {
"sass": "node-sass --watch src/assets/scss/main.scss src/assets/css/style.css --source-map src/assets/css/style.css.map"
},
3.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
Folder Directories -
- public
- index.html
- src
- assets
- css
- style.css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- browser
- card
- contact
- demo
- pattern
- product
- profile
- tab
- table
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- main.scss
- css
- context
- ThemeContext.jsx
- ThemeDemo.jsx
- jsx
- components
- layouts
- nav
- Header.jsx
- NavHader.jsx
- SideBar.jsx
- ChatBox.jsx
- Footer.jsx
- PageTitle.jsx
- nav
- pages
- apps
- authentication
- Login.jsx
- Registration.jsx
- bootstrap
- charts
- cms
- dashboard
- ecommerce
- error
- Error400.jsx
- Error403.jsx
- Error404.jsx
- Error500.jsx
- Error503.jsx
- LockScreen.jsx
- forms
- plugins
- table
- widget
- router
- index.jsx
- services
- AuthService.js
- AxiosInstance.js
- PostsService.js
- store
- actions
- reducers
- selectors
- store.js
- App.jsx
- index.js
- assets
- package.json
Theme Features -
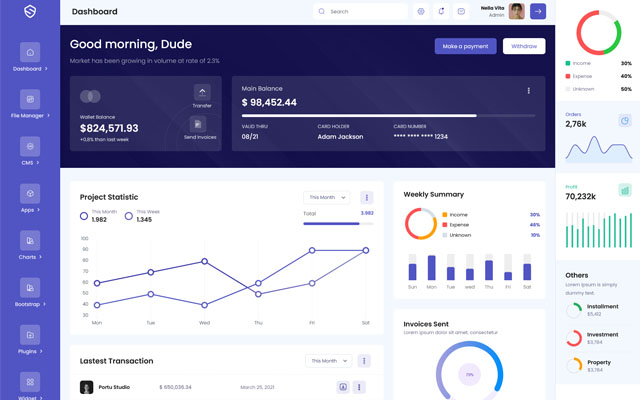
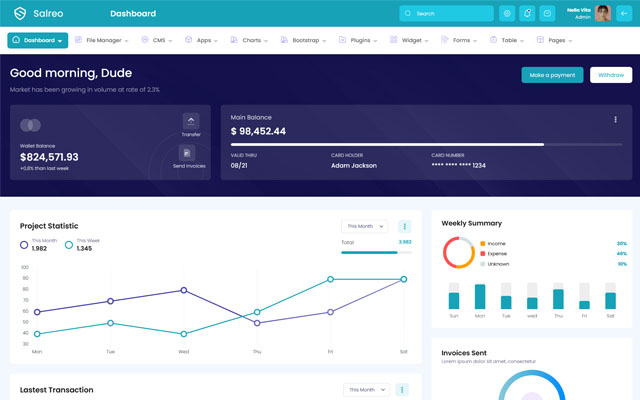
Layout is controlled by settings object LayoutSettings inside public/index.html
<!-- layout-1 --> <body data-typography="outfit" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_2" data-headerbg="color_1" data-sidebar-style="mini" data-sidebarbg="color_2" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

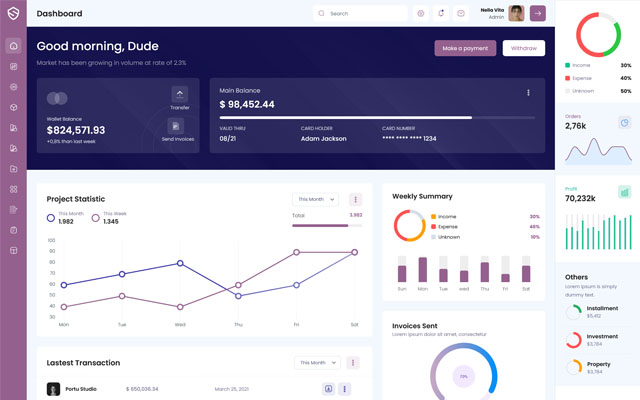
<!-- layout-2 --> <body data-typography="outfit" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_2" data-headerbg="color_1" data-sidebar-style="full" data-sidebarbg="color_2" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

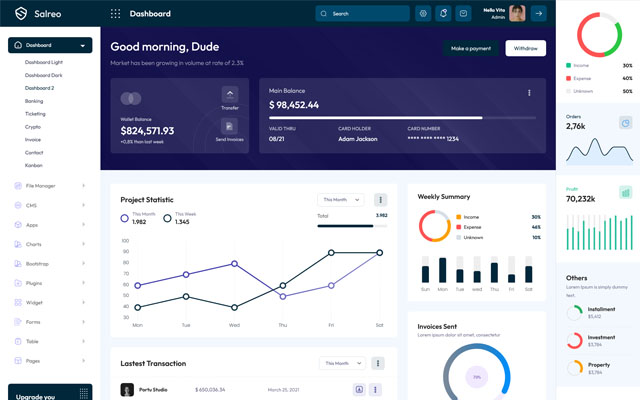
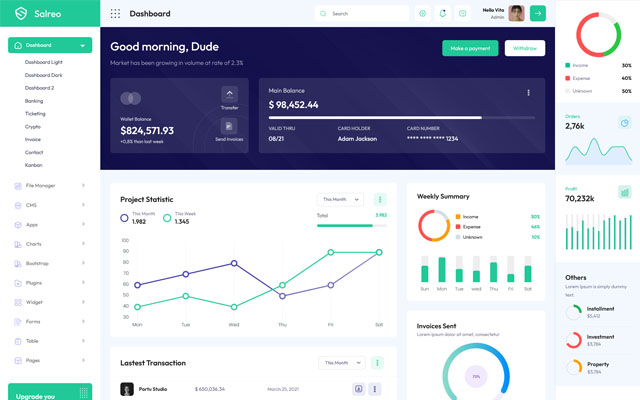
Color Theme -
So many color option available
<body data-typography="outfit" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_12" data-headerbg="color_12" data-sidebar-style="full" data-sidebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_12" direction="ltr" >

<body data-typography="outfit" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_9" data-headerbg="color_1" data-sidebar-style="full" data-sidebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_9" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_7" data-headerbg="color_1" data-sidebar-style="compact" data-sidebarbg="color_7" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_7" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="horizontal" data-nav-headerbg="color_10" data-headerbg="color_10" data-sidebar-style="full" data-sidebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_10" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="horizontal" data-nav-headerbg="color_12" data-headerbg="color_12" data-sidebar-style="full" data-sidebarbg="color_12" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_12" direction="ltr" >

<body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_11" data-headerbg="color_1" data-sidebar-style="mini" data-sidebarbg="color_11" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" data-primary="color_11" direction="ltr" >

Credits -
-
React 18+
-
Node V20.10.0
-
React Redux
-
Google fonts are used in the template.
-
Font Awesome
-
All Images are used
-
Bootstrap
-
Datatables
-
React Table
-
Full Calendar
-
Sparkline
-
Chartjs
-
Apexchart
-
SweetAlert
-
lightGallery
-
CkEditor
-
Uc Select2
-
Chatbox
-
Router
Index.js Structure
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { BrowserRouter } from 'react-router-dom';
import {Provider} from 'react-redux';
import {store} from './store/store';
import reportWebVitals from "./reportWebVitals";
import ThemeContext from "./context/ThemeContext";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store = {store}>
<BrowserRouter basename='/react/demo'>
<ThemeContext>
<App />
</ThemeContext>
</BrowserRouter>
</Provider>
</React.StrictMode>,
);
reportWebVitals();
Create a Page
import React from "react";
export function MyPage() {
return(
<h1>Hello!</h1>
)
}
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.